My Role
UX Designer, Visual Designer
Skills
Client
Oracle
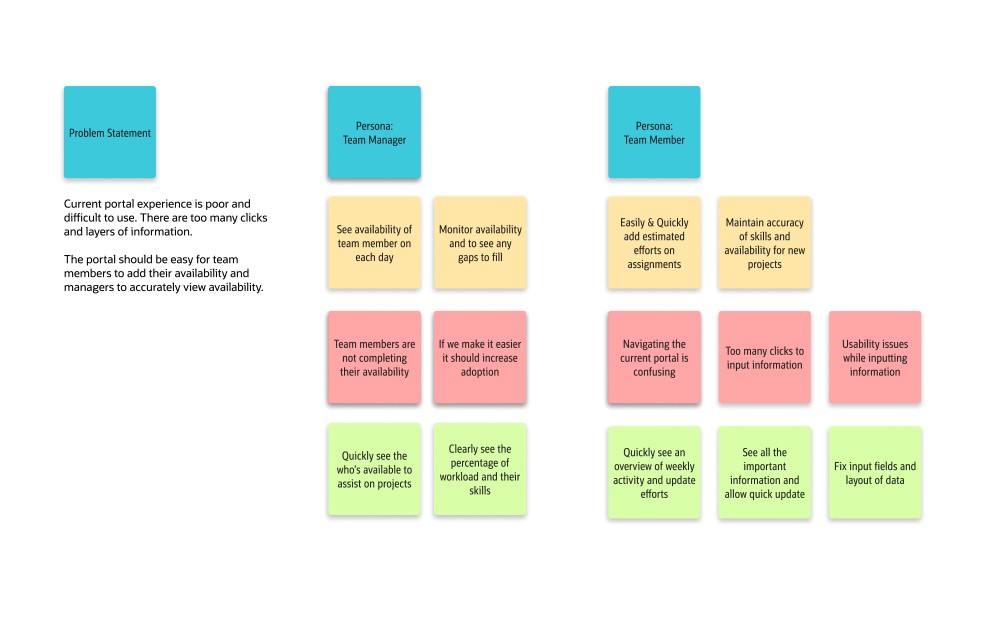
Problem Statement & Personas

Ideation


Visual Design & Prototyping


Subscription Pricing
My Role
UX, Visual Design
Skills
Mural, UX Strategy, UI Design
Client
Tungsten Network
The Problem
In order to improve cash flow and revenue, Tungsten Network prioritised a project to move their supplier billing platform to Salesforce and allow subscription based billing system for customers. This would help Tungsten to automate internal processes and allow customers to self serve during onboarding or when they decide to upgrade and increase their transactions. My role was to be the voice of the customer and create the smoothest onboarding journey for new customers as well as a seamless management of their account and upgrade paths.
Personas, User Journeys & Wireframes
Together with the Product Manager, BA and Technical Leads, we collaborativley workshoped with various stakeholders and teams to understand the "As is" back office process. After a number of workshops we collaborativley defined the "To be" backend process using story mapping techniques to help create seamless user journeys, the relevant email notifications to be sent and key functional requirements.



Designs
Once these were defined, we then moved on designing the interface while gathering feedback and iterating to further improve the experience. Based on feedback:
- We added FAQs section which is linked to an external Salesforce knoweldge based platform mainted by customer support.
- On checkout it was also mentioned it would be helpful to include a summary of the items to be purchased while completing the transaction.
- In many instances there are multiple billing contacts for larger customers so we add the ability to manage multiple contacts.
 \
\


Challenges & Next Steps
Business stakeholders were hesitant to get feedback from customers on the designs and pricing models due to the sensitive nature of Tungsten's business model of charging WebForm suppliers. Competitors pricing models are free for suppliers using Webform and only charge when they integrate. The portal also has poor user experience and is a challenge for suppliers to submit their invoices. My suggestion was to introduce a freemium to premium model, and also improve the user experience of the portal so customers can see value and more likely to upgrade.
Quote to Order Manager
My Role
UX Specialist
Skills
UX, Visual Design, Design System
Client
Corplex - France
Business Problem, Product Goals & Persona Definition
Workshops were setup with the business stakeholders to fully understand the goals of the project, further understand the end-users and their journey. After the workshops were completed I was able to define the various personas and their "As is" journey as well as defining the product vision and co-creating the future solution.
Defining "As is" Customer Journeys & Ideating "To Be" Journeys


Visual design using Oracle's Redwood Design library
Based on the "To be" flows and "Must have" functional requirements defined in the workshops I was able to start working on the "MVP" prototypes. From the prototypes I was able to gather further feedback from stakeholders and end-users.






Education Expense Manager
My Role
UX Specialist
Skills
UX, Visual Design, Design System
Client
Vodafone
Understanding the business problem, the users and their journey

Ideating the new solution
Prototyping in Figma using Oracle's "Redwood" Design System








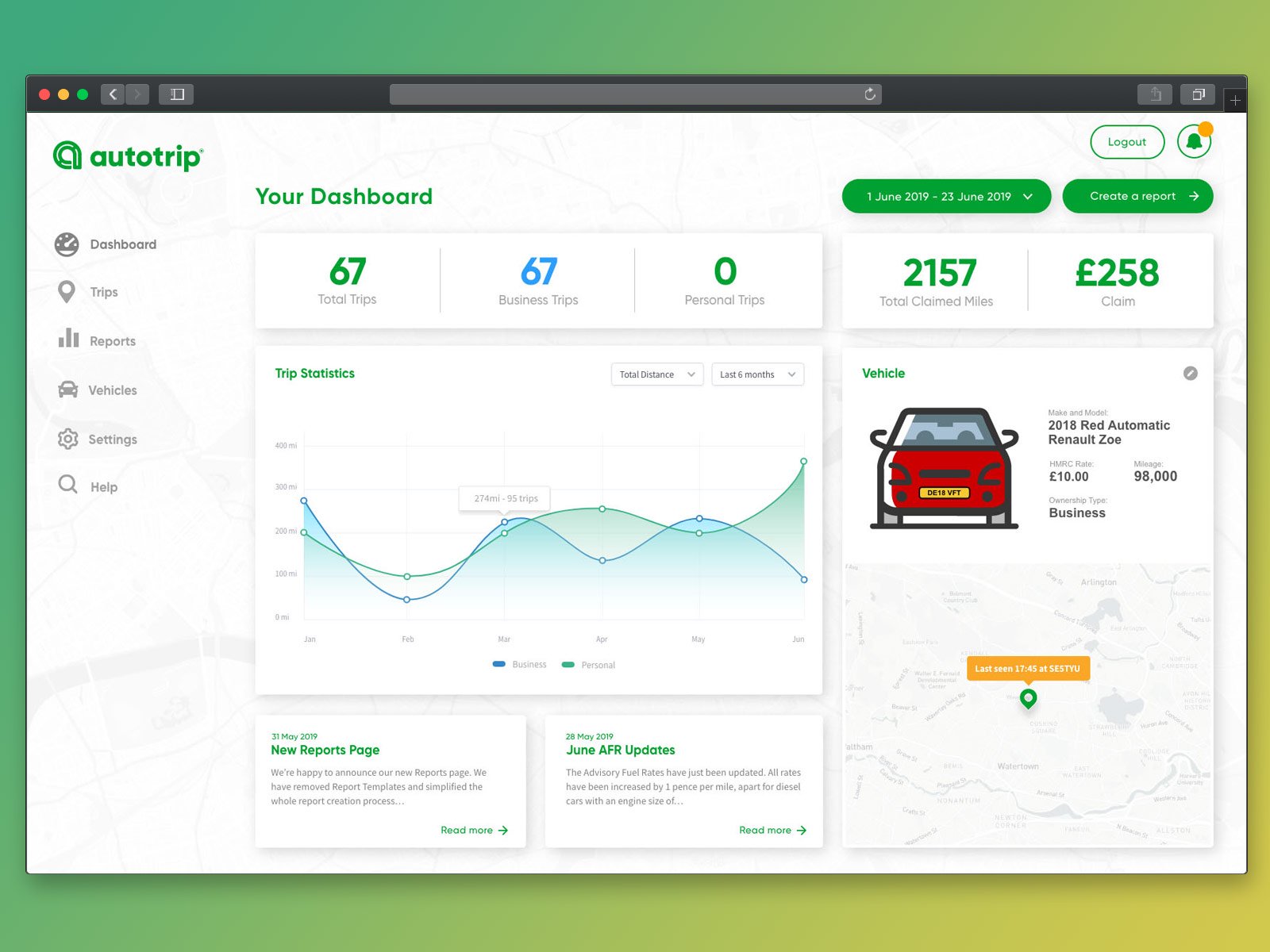
Web App
My Role
Senior UX Designer
Skills
Dashboard, Data Visualisation
Client
Autotrip

Autotrip's web app needed additional functionality to better manage driver's within a company and also improvements needed to be made to dashboard visuals and experience. Working with key individuals within the business I could understand the user requirements and problems we needed to solve. Then I was able to prioritise the right information on the dashboard without adding too many unnecessary graphs and data.
Priority was placed on the number of business and personal trips and visuals to highlight daily, week and monthly stats. It was also important for the driver's to see the potential claim amount and easily create a report in order to be reimbursed.




Social Sports App
My Role
Product Owner
Skills
UX Strategy, Research
Client
Concept

Currently sports clubs and individuals resort to disparate and unwieldy social media platforms, such as Facebook and Whatsapp, to create and organise sporting activities such as cycling or running.
The idea was to create a social networking application centered around sports; where an individual user or club can organise, browse, and participate in sporting activities. My role was to lead the project collaborating with an international product team by firstly validating the hypothesis using lean UX methodology.
User Journey & Information Architecture
Working together with an international team, we firstly created empathy maps based on personal experiences within the team, involvement in sports activities with others, and feedback gained through networking in this area. Then we generated a number of personas and scenarios based on assumptions of the target user group.
While we were defining all the features through user stories, I was also building and modifying the information architecture according to our defined personas. This helped us to simplify and organise the content to improve the navigation and user workflow.


Wireframing
Wireframes were created based on initial ideas, competitor analysis, popular social networking sites and user experience research.
Using UI patterns and mental models used in popular social apps as a starting point: eg Strava, Map- MyRide, Facebook and Whatsapp, then iterating based on feedback, allowed us to fine tune important design elements. This enabled users to have a better understanding of how things will work and increasing their efficiency.
The design of the interface allows the user to focus on what is most important. The size, color, and placement of each element works together, creating a clear path to understanding in the interface reducing the appearance of complexity.

Build, Measure & Learn
Surveys were setup to target market identified through social media apps and Google Analytics. Face to face interviews with our own wider networks of sports people and organisers were setup. This allowed us to collect & analyse data gathered. Then refining the features, personas, scenarios, empathy maps and our business model canvas based on feedback.
Setting up and conducting open and closed questions via interviews. Observations were also setup both indirect & direct. After completing testing, we collected and quantified data and then iterated on the prototype.
Monitoring App downloads, upgrades and analytics. Setting up in-app surveys and continuing to iterate on features and architecture. Prioritising new feature releases and monitoring net promoter score.


Product Managment Platform (SAAS)
My Role
Senior Product Designer
Skills
UX Strategy, Research, UI Design
Client
Trustedsource

Working together with the TrustedSource partners which included a business analyst, software architect and master data consultant we delivered a custom-built product that replaced a legacy platform used by GS1.
Based on industry standards and e-commerce needs, the platform would need to deliver on the following key elements:
- Basic Data: essential for the listing of new products, ensuring a consistent single source and flow of product key attributes, like GTIN (barcode), product name, packaging hierarchy, weights and dimensions.
- Brand (Marketing) content: aggregates enhanced product content which fulfils a shopper’s journey needs, by allowing brands to communicate their marketing content, such as a content rich product description, features and benefits, search keywords.
- Digital Assets: product images, supplementary images, all essential to flow with a product through to retailer platforms to serve the digital path to purchase.
- Product Label content: this includes the content found on the product label, such as Ingredients, Allergens, Warnings, Specifications (for General Merchandise).
UX Process
Initially, I engaged with stakeholders during workshops to better understand and address their needs for the project. During workshops, I created several user stories in order to capture the descriptions of the main features of the app from the perspective of the end-user. This helped to describe the type of user, what they wanted to do and why.


Wireframing
With all the information gathered, we started generating low fidelity wireframes. These wireframes helped show stakeholders a visual guide for the complex structure of the application and most importantly, how the user will interact with it. Low fidelity wireframes allowed me to make quick changes based on feedback from TrustedSource and key stakeholders before moving onto the high fidelity designs.

Visual Design
After final iteration changes to the wireframes were completed I then moved onto creating high-fidelity versions of the dashboard and various screens.
Creating customised visually attractive dashboards allows users to get a quick overview of important business critical information and system notifications.

Development & Reflection
Working collaboratively with an offshore dev team in an agile process, building out functionality broken down into epics and sprints. Final designs were constructed into html/css by myself and sent onto the dev to implement. During development, I would QA the feature and make suggestions and changes that were needed. By defining key personas and user journeys, we were able to define key functional modules and minimise the amount of functionality on the screen. This made the application easy to use and uncluttered, increasing productivity and reducing the time needed for on-boarding and training new users which was a clear differentiator when comparing to other products.
Outcomes
The product content platform now empowers 9,400 brand owners to maintain, enrich and distribute accurate, transparent rich product content and digital assets for 312,000 products to retailers and third-party applications.
Supplier Portal UX Improvements
My Role
Senior UX Designer
Skills
Design Thinking Facilitator, User Research, Wireframing
Client
Tungsten Network
Introduction
To improve Tungsten Network's supplier portal experience and become a more customer-led organisation an initiative was created to implement design thinking processes into the business. My role was to help lead the customer research and facilitation of design thinking workshops. These workshops were used to understand our customers better to deliver creative solutions and help solve common pain points. After each key project milestone, I would provide updates to c-suite executives and heads of departments.
Customer research
For the first phase, we interviewed 35 customers to understand our customer's jobs to be done, where they are struggling and what success looks like to them. We then collaboratively defined our personas, collected interview quotes, and sorted them into key topics.

Ideation
Based on customer feedback and business goals the team decided to focus on improving the invoice status journey and experience. This part of the supplier journey provides the most value to suppliers as it is critical for them to get paid on time and improve business cash flow. During this phase, we mapped out the current journey and highlighted where we could improve and reduce the steps. We also looked at other experiences we thought were "best in class" to help with the brainstorming session. Collaboratively we mapped out the screens and designed an experience that we thought would be the best experience for our customers.


Protyping & User Testing
Interactive high fidelity protoypes were created for user testing and feedback. Using hotjar, I ran a survey on the portal asking the users to view the new status page prototype with open ended questions to get there feelings and detailed unbiased feedback. This helped us get customer perspective of the design using a low-cost prototype requiring no development. Quickly identify if we are going in the right direction and iterating based on feedback.

Iteration
After synthesizing the results I looped back customer feedback to stakeholders, sharing suggested improvements and next steps in the design process:
- Adding a paid status would be useful
- The ability to view multiple invoices, one by one is extremely time consuming
- Livechat to challenge or understand exceptions would be a good thing

Supplier Onboarding Portal
My Role
Senior UX Designer
Skills
Enterprise UX, UI Design
Client
Tungsten Network
Problem
It takes up to 9 months to onboard a high volume integrated supplier and start transacting on the network. In that time there is high churn rate and a loss of potential revenue while the supplier is not transacting on the network.
Too much time is spent manually onboarding the supplier, dealing with support queries and reminding the supplier and their buyer to complete outstanding tasks.
My Role & Team
Leading the strategy and end-to-end design of the new supplier onboarding platform within a cross-functional team of a product manager, business analyst, solution architect, UI designer, and project manager. Using various design thinking methods and principles to help guide and define the product design strategy, better understand our customer pain points, and build a product focused on key user outcomes. Be the voice of the customer and envaglise UX best practices within the team and across the organisation.
Design Principals
Empathise
Understanding the business goals and what success looks like for stakeholders. Interviewing users to understand their jobs to be done, where they are struggling, and where Tungsten can add value.
Ideate
Mapping out the various user journeys with pains and gains.
Identifying key user outcomes to ideate and build low fidelity wireframes during internal workshops.
Build, Measure & Learn
Creating hi-fidelity wireframes using a design library for consistency. Recruiting users to gather feedback and validating the design before creating epics/stories to be picked for development.
Building Empathy
Together with the sales and implementation team, we identified key users and users currently struggling to onboard. I then interviewed our customers to understand them better to build our personas and empathy maps highlighting their biggest pain points during onboarding and what success looks like to them. I then presented these personas back to business to help build a common understanding of our customers and what we need to focus on during ideation.
Some of the main pain points were not having visibility of the process and relying on email communications which delayed the process. The time taken to create the test file took too long as the amount of documentation was overwhelming to them, and too much back and forth between the customer, supplier, project manager and implementation team.

Customer Journey Map
While mapping the customer journey I was able to highlight parts the journey where the customer was struggling.
- Questionnaire - Some parts of the implementation require a more technical person to assist with the set-up instead of the account owner
- Creating the test file - Documentation was overwhelming and caused delays in customer sending their first invoice scenario
- Approval of PDF example - There are communication delays and too many errors on the final step of the implementation process

Product Vision Statement
For suppliers, who want to get paid better, the supplier connect portal is an onboarding platform, that allows suppliers to onboard on their own using an automated self service tool. Providing a faster way to get on the network as well as increasing visibility to both buyer and supplier. Unlike the current process which lacks automation and is prone to human error, our self service platform will remove manual processes, allowing suppliers to onboard as quickly as possible.
Getting suppliers on our network faster, with full visibility and improved communication between both buyer and supplier
Ideation
To develop the customer journey I facilitated workshops with key project stakeholders across the business. Using our personas and 'How might we questions' to collaboratively brainstorm and wireframe ideas to help visualise the solution and features which will help onboard customers fast and start transacting.
eg: How might we help supplier complete their implementation within timelines?
- Priming the user by showing the key steps and what they need to do
- Highlight the value of joining the network on the first login/registration screen
- Clear signposting and countdown clock to keep the user engaged and complete the steps quicker
- Allow the customer to easily pick up where they left off with a dashboard of steps completed, activity log and dates/times to complete the next steps
- Allow live chat between buyer and supplier to resolve issues quicker

Storyboarding
Storyboards were developed to easily understand the flow of our customer interaction with the product, giving everyone on the project a clear sense of what’s important for users and where we could add innovation when looking for further improvements.

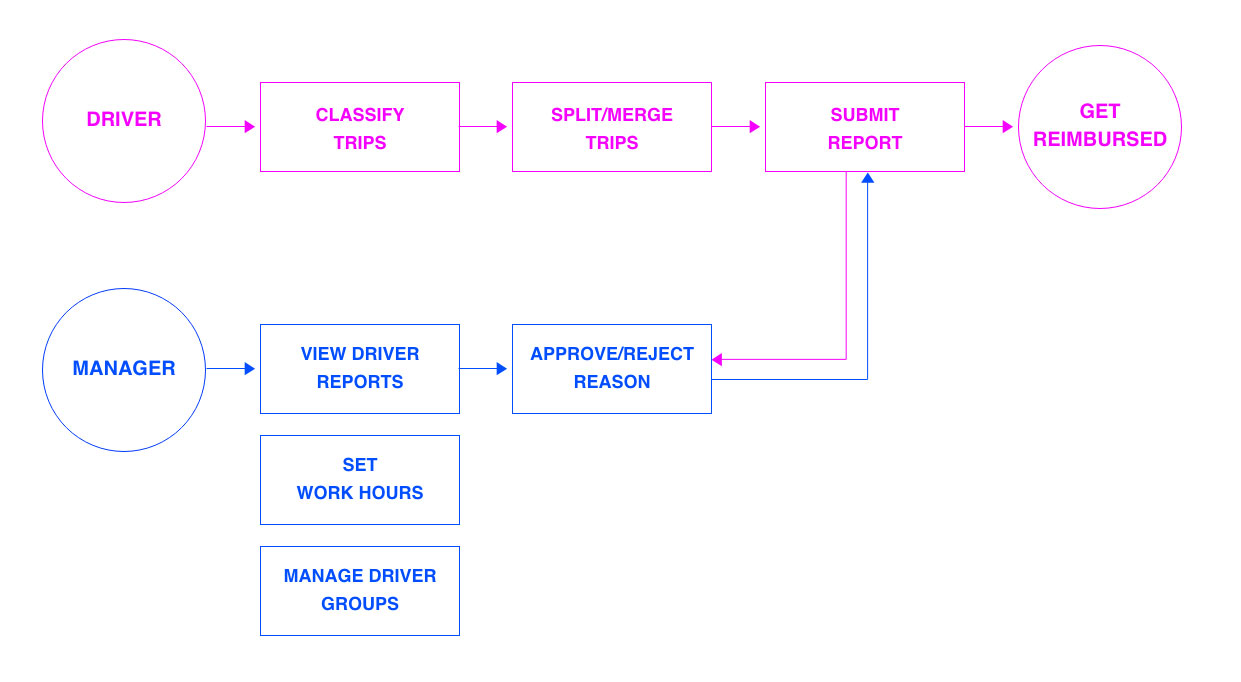
Task Flow Diagrams
Mapping out the user journey for each persona and all the touchpoints and required UIs after full analysis. Task flow helped to show all the screens required and how they fit within the happy and unhappy customer paths.

Prototyping,Testing & Iteration
The last phase would be iterating on lo-fi wireframes with the team, presenting back to stakeholders and customers for further feedback before building hi-fi wireframes with the UI designer. During this phase, we presented final UIs for the last round of customer feedback before handing it over for development. Customers agreed that the new process and designs are a big improvement over the current offline process and had also suggested several improvements which we considered and highlighted to include in the final designs.
Customer Feedback (Positive)
"Process is a lot simplier, best to do it online. I can login and see were I am at and what needs to be done"
"Big improvement, self service is the way forward"
"I can see the minimum requirements to create an invoice file, within hours I can create a test file"
Action points based on feedback
- Allow for exporting of data and images for presentations
- Show start dates and ETA of when they will finish their implemantation
- Explain why fields are mandatory, which are country or customer compliant
- Customer asking to input too many requirements so need to add a query button on certain mandatory fields
- Supplier would like to notify the customer if they are having issues using livechat communication
Supplier reporting tool for accounts payable department to monitor supplier onboarding:

Supplier Onboarding Portal





Pattern library for developers to easily build components and maintain consistency

Challenges & Next Steps
One of the biggest challenges was uncovering manual back-office processes which needed to be understood, scoped, and digitised. This took a lot of extra time and effort but was necessary to improve the end-user experience, solve key pain points and align with business goals to fully automate the onboarding process. Another challenge was educating stakeholders to follow more agile and user-focused processes, by gathering user feedaback and presenting research insights we helped to remove bias and keep them involved along the journey. They see that a lack of research would also mean risks of doing re-work later on. Once the demonstrable product has been developed it will be released to a small number of customers to test, allowing us to present a minimal piloted project to gather more data and insights before a full release to all customers.
To measure success of the beta I defined the following customer and business success metrics according to Google's heart framework:
1. Task Success
- User finished their tasks easily and successfully
- Reduce time on each step
2. Operation Improvements
- Customer managed to complete task on their own with minimal assistance
- Reduce the time spent by the supplier between starting their implementation and sending their first invoice
- Reduce the time spent by support and implementation staff supporting customer onboarding
3. Retention
- Customer completed end goal
- Increase the number of transactions on the network
4. Customer Satisfaction
- Customer finds the app easy to use and helpful
- Improve supplier satisfaction (NPS) and goal completion rates
Outcomes
After a succesful beta we have launched the product to all customers
- On average customers were able to complete their integration in 51 days, which was a reduction of 40% compared to the initial target of 90 days.
- Customers enjoyed the expereince and felt self service is the way to go
- Implementation agents noticed higher engagement rates and urgency from the supplier to complete their integraiton
During beta we identified key product enhancements based on user feedback and analysis of our KPIs which included the following:
- Not enough steps are automated and require manual processes which are prone to error and delays
- Master map documentation could be further improved to make changes easier for the supplier
- Allowing Custom Map option to the journey to reduce the changes to the supplier ERP and onboard even faster
- Allowing sales to upsell current Web Form to start the self-service journey
Updated "As is" Journey

Adding Custom Map to the journey
Mapping out the future customer journey and story mapping the fuctional requirements, helping to build alignment within the cross functional team and visualise key requirements. 
Mileage Expensing App (iOS & Android)
My Role
Senior UX Designer
Skills
UX Strategy, Research, UI Design
Client
Autotrip UK

Driver’s throughout the UK are using various methods to capture business mileage, from logbooks and written notes to excel spreadsheets and google maps. These methods are both time-consuming and often not accurate, trips are easily missed or distances are not measured accurately. Driver’s are not able to claim the full amount and are also not HMRC compliant when submitting reports.
To make Autotrip’s product more accessible to driver’s facing these problems, a mobile app version of their B2B & B2C SAAS platform & GPS tracking device needed to be developed to meet business goals of increasing subscription signups. My role was to set up designing thinking process by defining key personas, map out the various user journeys and create wireframes to validate the hypothesis using user research and iterating based on feedback.
UX Process
Firstly I applied Human-Centered Design and Lean UX processes to make sure that we prioritised the right features and my design decisions were supported by research and feedback from drivers and key stakeholders within the business.

Building Personas & Empathy Maps
During internal workshop sessions, I created personas and empathy maps, helping the team visualise the main types of drivers and sharing an understanding of their emotions and pain points.
By building empathy we all start to understand the driver’s behavior, identifying problems we need to solve and guide us to meaningful innovation. As the project progresses I revise and adjust the personas and empathy maps based on actual research data.


Defining User Stories & Ideating User Journeys
During internal workshops with key stakeholders I mapped out a user stories and a high level user journey which was used to create lo-fi wireframes of the screens needed with key functionality required.


User Research & Hypothesis Validation
I worked with an research agency to source a database of 500 drivers throughout the UK who currently submit business mileage claims. I worked on a survey together with stakeholders and build a lo-fidelity prototype to include to validate the user journeys and functionality. After recieving all the data I presented to everyone showing the feedback we got. Overall drivers like the idea and said it they would definetly use the app, it was also interesting that a lot of users were using Google Maps, so this was something I kept in mind while designing the live view & trips page to fit in with the user's mental model. There was also additional functionality we identified that we could include in future iterations.


Product Strategy
From research gathered we can now understand as a team who we are desigining for and the problems we are trying to solve. Defining the product vision and how we will measure success.

Rapid Prototyping & Atomic Design System
I started designing specific sections of the product according to the user flow diagram. Designs were prepared in the form of click-through prototypes for feedback from stakeholders & users.
Interface elements were simultaneously added to the design system with the atomic approach. Setting up a global design system allowed me to make system-wide changes quickly during the iteration process.
Rapid prototyping allowed for quick usability testing and reiteration. Modern design tools like Adobe XD and Zeplin allowed me for flawless delivery of the layouts and design system to the development team.
Blues and green were used to convey trust and freshness, as we wanted to differentiate from competitors, copy was informal and unique to the Autotrip brand.
Delivery, Future Roadmap & Reflection
I worked closely with the dev team to ensure a smooth design-into-code transition. I also performed design QA on the developed product to make sure it met the design specifications.
Based on feedback during research I was also able to assist in prioritising features that would satisfy both user and business goals and define the future roadmap.
Working on an end to end product design process within a cross functional team was a chance for me to really refine the product development process. Building a design library to rapidly create functionality to test, implementing user research to confirm if functionality really solves a pain point then iterating based on feedback from stakeholders and users.


